For only $80, Devfarhad will convert psd, xd, sketch, zeplin, invision, figma to wordpress website. Hi There,Do you want to convert Psdto wordpress, Xdto Wordpress, Html / Invision / Figmato wordpresswebsite that will also follow the bestSEO and Speedoptimized?Then this Fiverr. Zeplin is a connected space for product teams where they can handoff designs and styleguides with accurate specs, assets, code snippets automatically. Export your file in one click using our Adobe XD and Adobe Photoshop plugins, generating development resources automatically.

Today, leading brands, businesses, and organizations aren’t just designing experiences for one platform, but many. With the proliferation of digital products across a multitude of channels, from websites to mobile apps to smartwatches and beyond, there’s a greater need for a centralized, scalable method to quickly create delightful customer experiences while preserving consistent brand identity. The emergence of design systems emphasizes these shared goals of brand consistency, workflow efficiency, and smoother collaboration within product teams. And with an omnichannel digital landscape, time-to-market becomes critical so product teams now require faster design iterations and workflows to keep up with increased content velocity.
With Adobe XD, product design teams can create shared libraries of assets and reusable components for your design system and use them across design projects. By using features like cloud documents, linked assets, and document history, you and your team can preserve a single source of truth for your designs on a collaborative platform that lets you operate at the speed necessary for iterating quickly and efficiently.
Design systems workflows, however, won’t always start and end in XD. Fortunately, our ecosystem is growing every day introducing new plugins that connect XD to leading tools that help you better create, implement and manage your design systems. Here are some of our favorites, that can help you create design systems documentation sites, share brand guidelines and assets, facilitate better designer-developer collaboration, and extract design tokens to use in your XD designs.
zeroheight
zeroheight is a collaborative online editor that helps you create and maintain a beautiful documentation site for your design system using assets and components created in XD. Designed for product teams that include designers, copywriters, and developers, it can be your single source of truth for design documentation. The zeroheight plugin for XD makes it easy to upload and organize XD components and styles to keep your documentation up to date on your zeroheight site. With zeroheight for Adobe XD, you can get a design system documentation site up in as little as a few hours. Our recent zeroheight walkthrough shows you how.
Frontify

Frontify is a user-friendly, holistic brand management platform – enabling its customers to maximize their brand’s consistency, efficiency, and involvement through centralization. With the Frontify plugin for Adobe XD, you can link the always up-to-date digital brand assets in Frontify directly to Adobe XD for seamless access to colors, typography, icons, imagery, and logos.
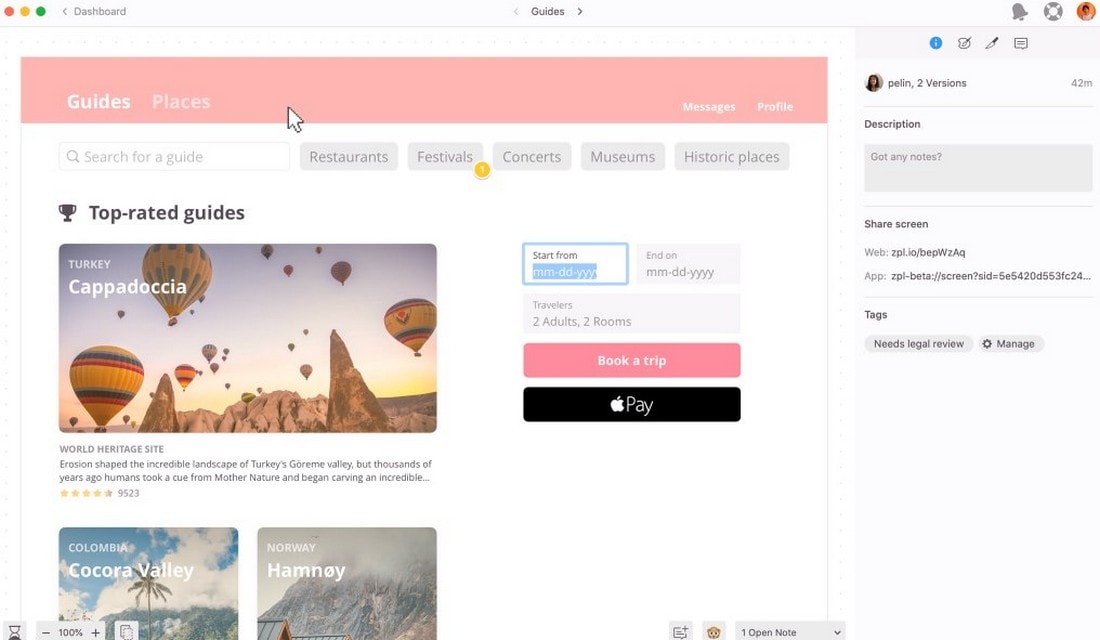
Zeplin

Zeplin is a connected workspace for product teams where you can share, organize and collaborate on designs—built with developers in mind.
Styleguides in Zeplin let you organize your design system colors, text styles and components in a centralized location. With Zeplin 3.0, engineers can now view UI components from their codebase right on the designs, with links to documentation—promoting reusability across the team.
Xd Export To Zeplin Not Working
Toolabs
The Toolabs DSM plugin is a stateful design system manager that lets you link design tokens to design elements in Adobe XD documents. Just create your design tokens, define design system states (e.g. color themes, multilingual, and versions), and make your designs themeable by defining system state variation, with no need to duplicate your artboards.
Superposition
Superposition is a free desktop app you can use to extract all design tokens from websites and use them directly in your Adobe XD designs. Just drop in the website URL to extract colors, typography, spacing, etc. Install the Superposition plugin for Adobe XD to then use the design tokens from inside Superposition directly in Adobe XD from within the Panel plugin. Select any object and the applicable tokens will be shown and clicking on them automatically applies them to your selection. Use it to make consistent experiences across different parts of your website and app and even across projects.
Design Systems have become a crucial element for product teams looking to scale their workflows to accommodate a wider breadth of digital platforms and channels. With these plugins, you can easily begin implementing design systems with XD to establish efficient workflows and brand consistency across your teams.
Zeplin Desktop
We’re excited to introduce the new Kickstart a Design System Collection in Adobe XD’s plugin manager.
Xd To Zeplin Not Working
If you already have XD, click here to view the new collection and download the featured plugins, or click here for Zeplin. And, If you haven’t tried XD, Adobe’s complete end-to-end solution for UI/UX design, you can download it and try it out for free.
Visit this article to learn more aboutbuilding design systems in Adobe XD.
Download Zeplin Windows
Design, prototype, and share all in one platform with Adobe XD. Adobe XD is the fastest way for design teams to create user experiences for websites, mobile apps, voice experiences, and more.
