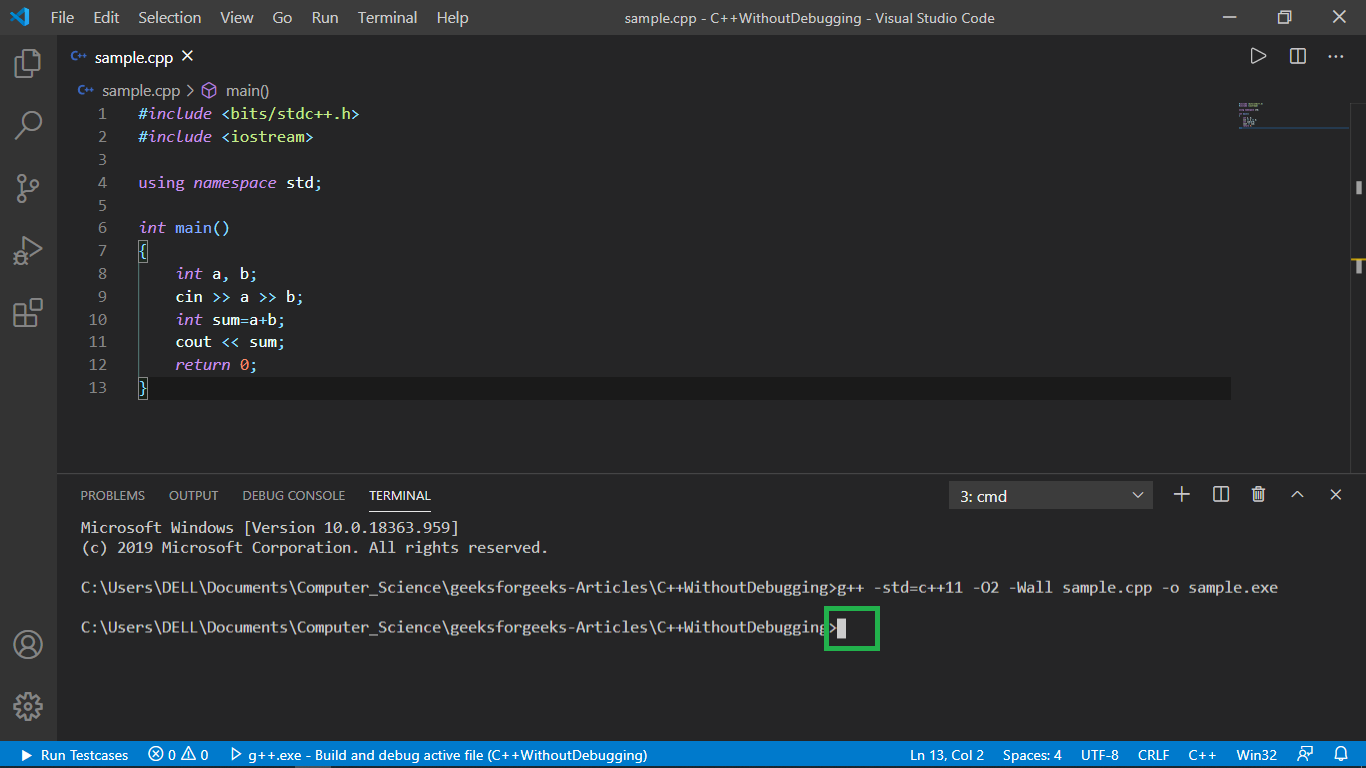
You can browse method source code with the show-source command. Nearly all Ruby methods (and some C methods, with the pry-doc gem) can have their source viewed. Code that is longer than a page is sent through a pager (such as less), and all code is properly syntax highlighted (even C code). Visual Studios 2019 'Hello World' sample to show users how to create a basic program, how to create an exe file and how to zip up the project folder. Search the world's information, including webpages, images, videos and more. Google has many special features to help you find exactly what you're looking for. Here we've used the following commands to compile and run the code: $ g HelloWorld.cpp -o hellowold $./hellowold Notice that we get the expected Hello World! Running the Script (slightly more advanced) Great, but we can use VS Code directly to build and execute the code as well.
-->This topic walks you through creating a Windows 10 Universal Windows Platform (UWP) 'Hello, World!' app using C++/WinRT. The app's user interface (UI) is defined using Extensible Application Markup Language (XAML).
C++/WinRT is an entirely standard modern C++17 language projection for Windows Runtime (WinRT) APIs. For more info, and more walkthroughs and code examples, see the C++/WinRT documentation. A good topic to begin with is Get started with C++/WinRT.
Set up Visual Studio for C++/WinRT
For info about setting up Visual Studio for C++/WinRT development—including installing and using the C++/WinRT Visual Studio Extension (VSIX) and the NuGet package (which together provide project template and build support)—see Visual Studio support for C++/WinRT.
To download Visual Studio, see Downloads.
For an introduction to XAML, see XAML overview
Create a Blank App (HelloWorldCppWinRT)
Our first app is a 'Hello, World!' app that demonstrates some basic features of interactivity, layout, and styles.
Begin by creating a new project in Microsoft Visual Studio. Create a Blank App (C++/WinRT) project, and name it HelloWorldCppWinRT. Make sure that Place solution and project in the same directory is unchecked. Target the latest generally-available (that is, not preview) version of the Windows SDK.
Hello World Go Vs Code
In a later section of this topic, you'll be directed to build your project (but don't build until then).
About the project files
Typically, in the project folder, each .xaml (XAML markup) file has a corresponding .idl, .h, and .cpp file. Together, those files compile into a XAML page type.
You can modify a XAML markup file to create UI elements, and you can bind those elements to data sources (a task known as data binding). You modify the .h, and .cpp files (and sometimes the .idl file) to add custom logic for your XAML page—event handlers, for example.
Let's look at some of the project files. Hello neighbor early alpha 2 download.
App.idl,App.xaml,App.h, andApp.cpp. These files represent your app's specialization of the Windows::UI::Xaml::Application class, which includes your app's entry point.App.xamldoesn't contain any page-specific markup, but you can add user interface element styles there, as well as any other elements that you want to be accessible from all pages. The.hand.cppfiles contain handlers for various application lifecycle events. Typically, you add custom code there to initialize your app when it starts, and to perform cleanup when it's either suspended or terminated.MainPage.idl,MainPage.xaml,MainPage.h, andMainPage.cpp. Contain the XAML markup, and implementation, for the default main (startup) page type in an app, which is the MainPage runtime class. MainPage has no navigation support, but it provides some default UI, and an event handler, to get you started.pch.handpch.cpp. These files represent your project's precompiled header file. Inpch.h, include any header files that don't change often, and then includepch.hin other files in the project.
A first look at the code
Runtime classes
As you may know, all of the classes in a Universal Windows Platform (UWP) app written in C# are Windows Runtime types. But when you author a type in a C++/WinRT application, you can choose whether that type is a Windows Runtime type, or a regular C++ class/struct/enumeration.
Any XAML page type in your project needs to be a Windows Runtime type. So MainPage is a Windows Runtime type. Specifically, it's a runtime class. Any type that's consumed by a XAML page also needs to be a Windows Runtime type. When you're writing a Windows Runtime component, and you want to author a type that can be consumed from another app, then you'll author a Windows Runtime type. In other cases, your type can be a regular C++ type. Generally speaking, a Windows Runtime type can be consumed using any Windows Runtime language.
One good indication that a type is a Windows Runtime type is that it's defined in Microsoft Interface Definition Language (MIDL) inside an Interface Definition Language (.idl) file. Let's take MainPage as an example.

And here's the basic structure of the implementation of the MainPage runtime class, and its activation factory, as seen in MainPage.h.
For more details about whether or not you should author a runtime class for a given type, see the topic Author APIs with C++/WinRT. And for more info about the connection between runtime classes and IDL (.idl files), you can read and follow along with the topic XAML controls; bind to a C++/WinRT property. That topic walks through the process of authoring a new runtime class, the first step of which is to add a new Midl File (.idl) item to the project.
Craft great-looking resumes, newsletters, and documents while inviting others to review and coauthor in real time. Plus, access free templates, formatting tools for APA, MLA, and Chicago style, and add functionality with free add-ins. Get excel for free.
Now let's add some functionality to the HelloWorldCppWinRT project.
Step 1. Modify your startup page
In Solution Explorer, open MainPage.xaml so that you can author the controls that form the user interface (UI).
Delete the StackPanel that's in there already, as well as its contents. In its place, paste the following XAML.
This new StackPanel has a TextBlock that prompts for the user's name, a TextBox that accepts the user's name, a Button, and another TextBlock element.

Since we deleted the Button named myButton, we'll have to remove the reference to it from the code. So, in MainPage.cpp, delete the line of code inside the MainPage::ClickHandler function.
At this point, you've created a very basic Universal Windows app. To see what the UWP app looks like, build and run the app.
In the app, you can type into the text box. But clicking the button doesn't do anything yet.
Step 2. Add an event handler
In MainPage.xaml, find the Button named inputButton, and declare an event handler for its ButtonBase::Click event. The markup for the Button should now look like this.
Implement the event handler like this.
For more info, see Handle events by using delegates.
The implementation retrieves the user's name from the text box, uses it to create a greeting, and displays that in the greetingOutput text block.
Build and run the app. Type your name in the text box, and click the button. The app displays a personalized greeting.
Step 3. Style the startup page
Choose a theme
It's easy to customize the look and feel of your app. By default, your app uses resources that have a light-colored style. The system resources also include a dark theme.
To try out the dark theme, edit App.xaml, and add a value for Application::RequestedTheme.
For apps that display mostly images or video, we recommend the dark theme; for apps that contain a lot of text, we recommend the light theme. If you're using a custom color scheme, then use the theme that goes best with your app's look and feel.
Note
A theme is applied when your app starts up. It can't be changed while the app is running.
Use system styles
In this section we'll change the appearance of the text (for example, make the font size larger).
In MainPage.xaml, find the 'What's your name?' TextBlock. Set its Style property to a reference to the BaseTextBlockStyle system resource key.
BaseTextBlockStyle is the key of a resource that's defined in the ResourceDictionary in Program Files (x86)Windows Kits10DesignTimeCommonConfigurationNeutralUAP<version>Genericgeneric.xaml. Here are the property values that are set by that style.
Also in MainPage.xaml, find the TextBlock named greetingOutput. Set its Style to BaseTextBlockStyle also. If you build and run the app now, you'll see that the appearance of both text blocks has changed (for example, the font size is now larger).
Step 4. Have the UI adapt to different window sizes
Now we'll cause the UI to adapt dynamically to a changing window size, and so that it looks good on devices with small displays. To do this, you'll add a VisualStateManager section into MainPage.xaml. You'll define different visual states for different window sizes, and then set the properties to apply for each of those visual states.
Adjust the UI layout
Add this block of XAML as the first child element of the root StackPanel element.
Build and run the app. Notice that the UI looks the same as before until the window is resized narrower than 641 device-independent pixels (DIPs). At that point, the narrowState visual state is applied and, along with it, all of the property setters defined for that state.
The VisualState named wideState has an AdaptiveTrigger with its MinWindowWidth property set to 641. This means that the state is to be applied only when the window width is not less than the minimum of 641 DIPs. You don't define any Setter objects for this state, so it uses the layout properties that you defined in the XAML for the page content.
The second VisualState, narrowState, has an AdaptiveTrigger with its MinWindowWidth property set to 0. This state is applied when the window width is greater than 0, but less than 641 DIPs. At exactly 641 DIPs, wideState is in effect. In narrowState, you define Setter objects to change the layout properties of controls in the UI.
- You reduce the left margin of the contentPanel element from 120 to 20.
- You change the Orientation of the inputPanel element from Horizontal to Vertical.
- You add a top margin of 4 DIPs to the inputButton element.
Summary
This walkthrough showed you how to add content to a Windows Universal app, how to add interactivity, and how to change the UI's appearance.
When installing wxWidgets on Windows or macOS, we always recommend building thelibrary from source yourself, and only provide the source package for mostplatforms. On some platforms, we have provided a few pre-built binaries forconvenience, but wxWidgets supports so many compilers on so many platforms,that we can’t provide binaries for all of them. On Linux, we recommend usingthe official wxGTK packages provided by each distribution, but newer packagesare available below.
Latest Development Release: 3.1.5
Released: April 14, 2021
Windows 7z
Windows Installer
Source for Linux, macOS, etc
wxMSW DLLs for the selected compilers are available. For more details see here
Ubuntu / Debian Packages
Fedora / openSUSE Packages
Changes
Online Manual
Manual (HTML) ZIP
Manual (HTML) BZIP
Manual (CHM)
32-Bit (x86)
Development Files
Release DLLs
Release DLLs PDB Files
64-Bit (x86_64)
Development Files
Release DLLs
Release DLLs PDB Files
32-Bit (x86)
Development Files
Release DLLs
Release DLLs PDB Files
64-Bit (x86_64)
Development Files
Release DLLs
Release DLLs PDB Files
32-Bit (x86)
Development Files
Release DLLs
Release DLLs PDB Files
64-Bit (x86_64)
Development Files
Release DLLs
Release DLLs PDB Files
32-Bit (x86)
Development Files
Release DLLs
Release DLLs PDB Files
64-Bit (x86_64)
Development Files
Release DLLs
Release DLLs PDB Files
32-Bit (x86)
Development Files
Release DLLs
Release DLLs PDB Files
64-Bit (x86_64)
Development Files
Release DLLs
Release DLLs PDB Files
32-Bit (x86)
Development Files
Release DLLs
64-Bit (x86_64)
Development Files
Release DLLs
32-Bit (x86)
Development Files
Release DLLs
64-Bit (x86_64)
Development Files
Release DLLs
32-Bit (x86)
Development Files
Release DLLs
64-Bit (x86_64)
Development Files
Release DLLs
32-Bit (x86)
Development Files
Release DLLs
64-Bit (x86_64)
Development Files
Release DLLs
Latest Stable Release: 3.0.5
Released: April 27th, 2020

API Stable Since: November 11th, 2013
Windows 7z
Windows Installer
Source for Linux, macOS, etc
wxMSW DLLs for the selected compilers are available. For more details see here
Ubuntu / Debian Packages
Fedora / openSUSE Packages
Changes
Online Manual
Manual (HTML) ZIP
Manual (HTML) BZIP
Manual (CHM)
32-Bit (x86)
Development Files
Release DLLs
Release DLLs PDB Files
64-Bit (x86_64)
Development Files
Release DLLs
Release DLLs PDB Files
32-Bit (x86)
Development Files
Release DLLs
Release DLLs PDB Files
64-Bit (x86_64)
Development Files
Release DLLs
Release DLLs PDB Files
32-Bit (x86)
Development Files
Release DLLs
Release DLLs PDB Files
64-Bit (x86_64)
Development Files
Release DLLs
Release DLLs PDB Files
32-Bit (x86)
Hello World C++ Example
Development Files
Release DLLs
Release DLLs PDB Files
64-Bit (x86_64)
Development Files
Release DLLs
Release DLLs PDB Files
32-Bit (x86)
Development Files
Release DLLs
Release DLLs PDB Files
64-Bit (x86_64)
Development Files
Release DLLs
Release DLLs PDB Files
32-Bit (x86)
Development Files
Release DLLs
Release DLLs PDB Files
64-Bit (x86_64)
Development Files
Release DLLs
Release DLLs PDB Files
32-Bit (x86)
Development Files
Release DLLs
Release DLLs PDB Files
64-Bit (x86_64)
Development Files
Release DLLs
Release DLLs PDB Files
32-Bit (x86)
Development Files
Release DLLs
64-Bit (x86_64)
Development Files
Release DLLs
32-Bit (x86)
Development Files
Release DLLs
64-Bit (x86_64)
Development Files
Release DLLs

32-Bit (x86)
Development Files
Release DLLs
Visual Studio Code Tutorial
64-Bit (x86_64)
Development Files
Release DLLs
32-Bit (x86)
Development Files
Release DLLs
64-Bit (x86_64)
Development Files
Release DLLs
32-Bit (x86)
Development Files
Release DLLs
64-Bit (x86_64)
Development Files
Release DLLs
32-Bit (x86)
Development Files
Release DLLs
64-Bit (x86_64)
Development Files
Release DLLs
Previous Stable Release: 2.8.12
Released: March 28th, 2011
API Stable Since: December 11th, 2006
Hello World C++ Visual Studio Code Compiler
wxMSW: Installer 13MB, ZIP 17MB
wxGTK 13MB
wxMac 14MB (see 10.6+ notes)
wxX11 13MB
Changes
Online Manual
Manual (HTML) (2.6 MB)
Manual (CHM) (3.7 MB)
Manual (PDF) (10.3 MB)
Manual (WinHelp) (2.9 MB)
Manual (HTB) (2.2 MB)
Vscode C++ Hello World
Other Downloads
