How to install flask in Visual Studio Code
- Visual Studio Code Flask
- Visual Studio Code Unable To Import Flask
- Visual Studio Code Python Flask
- Vscode Flask Tutorial
Flask Tutorial in Visual Studio Code. Flask is a lightweight Python framework for web applications that provides the basics for URL routing and page rendering. Flask is called a 'micro' framework because it doesn't directly provide features like form validation, database abstraction, authentication, and so on. From flask import Flask myapp = Flask(name) @myapp.route('/') def hello: return 'Hello Flask, on Azure App Service for Linux' In the same folder, create a file named requirements.txt with the following contents: Flask Open a terminal using the menu command Terminal New Terminal. In the terminal, navigate to the folder containing hello.py. All the remaining terminal commands are run in this folder. Vscode flask debug not working. Python and Flask Tutorial in Visual Studio Code, GitHub is home to over 50 million developers working together to host Breakpoints are not hitting in VS Code while debugging Python Flask It seems to be due to the Python extension in VSCode as you recall, I downgraded this to another one from 4 months ago aprox. And the Flask debugging option started working again. Set FLASKAPP=hello.py set FLASKDEBUG=1 flask run Options: -version Show the flask version -help Show this message and exit. Commands: db Perform database migrations. Deploy Run deployment tasks. Profile Start the application under the code. Run Runs a development server.
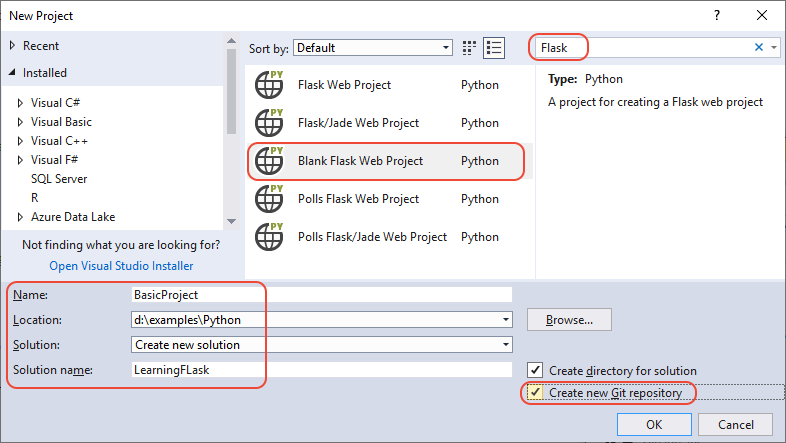
Lightning-Fast Integrations, Download the VS Toolkit from AWS and work with the latest cloud technologies. Tutorial: Get started with the Flask web framework in Visual Studio Prerequisites. The Python development workload ( Workload tab in the installer). For instructions, see Install Python Step 1-1: Create a Visual Studio project and solution. In Visual Studio, select File > New > Project, search
Try Coder Enterprise for Free, Coder Enterprise: Secure software development in the cloud using the tools of your choice. #now lets install flask ( flaskProject ) PS C : Users taswar Documents GitHub flaskExample > pip install flask Downloading Werkzeug -0 . 12 . 1 -py2 . py3 -none -any . whl ( 312kB )

Python and Flask Tutorial in Visual Studio Code, A Python hello world tutorial using the Python extension in Visual Studio Code (a well, but to install other Python packages you must install pip with get-pip.py. Setting Up a Flask Application in Visual Studio Code Creating a Project in Visual Studio Code. To open a project for the first time in Code you just use the File|Open menu Adding Run and Debug Configurations. In Code, run configurations for a project are created in the debugger section of
Vscode flask debug not working
Python and Flask Tutorial in Visual Studio Code, GitHub is home to over 50 million developers working together to host Breakpoints are not hitting in VS Code while debugging Python Flask It seems to be due to the Python extension in VSCode as you recall, I downgraded this to another one from 4 months ago aprox. and the Flask debugging option started working again. I will try to give you access to a test repository with the versions which gave me the issue
Debugging configurations for Python apps in Visual Studio Code, Environment data VS Code version: 1.3.0 Extension version (available Nothing in the debug console, nothing in output, nothing in problems. Relevant/affected Python packages and their versions: flask 1.0.2; I'm going to skip the expected and actual behaviour, because I'm pretty sure there is just something wrong with my machine all of the sudden, because this exact configuration works 30 minutes ago. I run the debugger, I see it launch, and then it just falls back to the shell
Breakpoints are not hitting in VS Code while debugging Python , So, I decided to craft my own debugger setup to fix all those problems. Let's see how to setup a Dockerized Flask app with an efficient debugging I am trying to debug python flask app from VSCode using the VSCode-Python extension. According two the documentation there are 2 ways to make it work: Use the 'module':'flask.cli' option in launch.json; Use a startup script, which imports flask.cli module. Described here; For both ways I end up with: OSError: Windows error 1.
Visual Studio Python debug with arguments

Debugging configurations for Python apps in Visual Studio Code, Visual Studio provide rich debugging for Python code, including setting To control the environment and arguments, create a project for the Local computer: switch to the Run view in VS Code, select the Python: Attach configuration. Local computer: set a breakpoint in the code where you want to start debugging. Local computer: start the VS Code debugger using the modified Python: Attach configuration and the Start Debugging button. VS Code should stop on your locally set breakpoints, allowing you to step through the code, examine variables, and perform all other debugging actions.
Debug Python code, 3 Answers · Right click on your project in the solution explorer and choose Properties. · Click on the Debug Tab · In script arguments enter your You can enter your command line options by doing the following: Right click on your project in the solution explorer and choose Properties. Click on the Debug Tab In script arguments enter your command line options Run the project
Running python script with arguments in microsoft visual studio , Hello, I'm learning Python and using Visual Studio Code as the main editor. One thing I'm trying to learn is how debugging works, and how to debug … Go to your project properties, either by right-clicking on the project and picking 'Properties' or by picking Properties from the Project menu. Click on Debug, then enter your arguments into the 'Script Arguments' field. Save. Click on the settings icon (gear icon).
Flask debug mode
Quickstart, it activates the debugger. it activates the automatic reloader. it enables the debug mode on the Flask application. You can also control debug mode Flask Debug Mode – Enable Debug Mode and Debug Toolbar in Flask Activating the Flask Debug Mode. Consider a Flask Application with Debug Mode = False. When you update some code, you Implementation of The Debug Mode in Flask. Let’s add the code to enable debug mode in Flask! Here’s another
Debugging Application Errors, To enable the debugger, run the development server with the FLASK_ENV environment variable set to development . This puts Flask in debug mode, which To enable the debug mode I would add the following code to the flask app: app.config['ENV'] = 'development' app.config['DEBUG'] = True app.config['TESTING'] = True I would also sugest setting environment variables for the environment and debug. $ export FLASK_ENV=development $ export FLASK_DEBUG=1
Configuration Handling, Setting FLASK_ENV to development will enable debug mode. flask run will use the interactive debugger and reloader by default in debug mode. To control this When a default run/debug configuration is created by the keyboard shortcut Ctrl+Shift+F10, or by choosing Run from the When this field is left blank, the bin directory of the PyCharm installation will be used.
Vscode flask remote debug

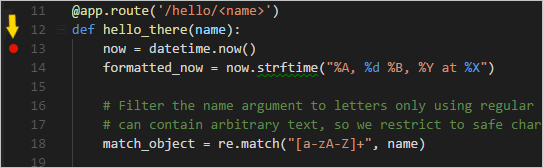
When prompted ⏳ VS Code debugger can now be attached, press F5 in VS Code ⏳, press F5; Add a breakpoint to the line you want to debug by clicking left of its number; Call the corresponding route (localhost:5000/hello/flask in the GIF) The debugger stops the code at your breakpoint, happy debugging 🎉 Hot-reload in action 🔥
Setup VS Code IDE to debug Flask Application Open and Setup the Flask app in VS Code. Follow the sequence of steps below to setup the Hello World Flask application Configure Environment for Debugging Flask App with VS Code IDE. In the VS Code IDE, hit the keys Ctrl+Shift+D. It is to Add break
Debug Remote Python Flask app in Docker container with VS Code Posted on 9th September 2020 by CoderLee I’m trying to get into Dockerizing applciations more, but am having difficulty getting debuggers to work.
Vscode-Python debugger not working
I decided to try something more robust, so I installed Visual Studio Code version 1.23.1 and I'm running Python 3.6.4. When I run a basic script it runs properly, but I noticed in the debugger window none of the variables appear, in fact nothing appears. Not sure what I've done wrong. The debug is set to DEBUE Python: Current File.
1. Debugger not working. Unfortunately there could be a number of reasons why the debugger isn’t working. For instance it is possible VS Code is displaying some errors that could provide a hint.
@weinand Restart debugging in vscode insider also not working for java debugging, see microsoft/vscode-java-debug#752. In java debug, we implement the restart feature by terminating and relaunching the adapter. Below is the sequence I observed at java debug side:
Pipenv Visual Studio Code
Using Python Environments in Visual Studio Code, Pipenv is a more modern way to manage project dependencies in Python. However, if you want to use Visual Studio Code's Python plugin for Pipenv is a more modern way to manage project dependencies in Python. However, if you want to use Visual Studio Code's Python plugin for your project, you need to tell it where it can find your virtualenv. First, navigate to your Pipenv directory (where your Pipfile is located). Then run pipenv --venv, to get the full path to the Pipenv's virtualenv.
Configuring Pipenv in Visual Studio Code, So naturally I want VS Code to use the python version from my pipenv-based virtual environment (as one does). I also want the compiled .pyc files I’ve been doing some experimenting with pipenv to simplify my nascent Python programming workflows and also with Visual Studio Code as a cross-platform code editor. So naturally I want VS Code to use the python version from my pipenv-based virtual environment (as one does). I also want the compiled .pyc files to not show up in the explorer view.
Visual Studio Code, Python and pipenv, Visual Studio Code, Python and pipenv.md. First, find out where pipenv has created your virtualenv setup and stashed the python executable you are using. First, select the File (Code on macOS) > Preferences > Settings menu command (⌘, (Windows, Linux Ctrl+,)) to open your Settings, select Workspace. Then do any of the following steps: Create or modify an entry for python.pythonPath with the full path to the Python executable (if you edit settings.json directly, add the line below as the setting):
Vscode debug python with arguments
Debugging configurations for Python apps in Visual Studio Code, I think the --City and Auckland are used as a single arg. Maybe try seperating them like so Single arg. 'args': ['--city','Auckland']. Multiple args I'm using VSCode in order to debug a Python script. Following this guide I setup the argument in the launch.json file. But when I press on Debug it says that my argument is not recognized and VSCode says. error: unrecognized arguments: As VSCode is using PowerShell, let's execute the same file with the same argument: So: same file, same path
Debugging in Visual Studio Code, You can fix it by making sure that there is a virtual environment in the same root directory you are using the debugger. VSCode will auto-detect and activate the Local computer: switch to the Run view in VS Code, select the Python: Attach configuration. Local computer: set a breakpoint in the code where you want to start debugging. Local computer: start the VS Code debugger using the modified Python: Attach configuration and the Start Debugging button. VS Code should stop on your locally set breakpoints, allowing you to step through the code, examine variables, and perform all other debugging actions.
VSCode: How debug Python script with arguments, Microsoft office home and business 2019 for mac. Hello, I'm learning Python and using Visual Studio Code as the main editor. One thing I'm trying to learn is how debugging works, and how to debug … If you use the Code Runner extension you can add the following to your settings (click on the ' {}' icon in the top right corner to get the settings.json file): 'code-runner.executorMap': { 'python': '$pythonPath -u $fullFileName xxx' } where xxx is your argument.
Unable to import flask vscode
E0401:Unable to import 'flask', answered specifically for vscode can work for other also . https://stackoverflow.com/questions/50905636/e0401unable-to-import-flask/58564302# I guess VS Code doesn't use the correct virtualenv. To select a virtualenv using the GUI, see Configuring Python environments. If you use the terminal and have code in your path, launch VS code from your workspace and the virtualenv will be loaded automatically: cd python-workspace code -n python-workspace (note: the -n is for new window)
Flask Tutorial: Could Not Import app in Visual Studio Code 1.37.1 , route('/') def home(): return 'Hello, Flask!' When trying to run it inside VS Code's terminal: (venv) user1@devbox:~/hello_flask$ python3 flask run. From the graphic here, I'm unsure whether you've installed Flask into the global Python 3.7 environment (indicated by the path), or a virtual environment (indicated by the '(env)' at the prompt). Either way, running the code successfully needs that same environment activated.
Python and Flask Tutorial in Visual Studio Code, [pylint] Unable to import 'flask' [E0401] #2366 within VS Code, then that same environment needs to be selected and activated in VS Code. Create and run a minimal Flask app #. In VS Code, create a new file in your project folder named app.py using either File > New from the menu, pressing Ctrl+N, or using the new file icon in the Explorer View (shown below). In app.py, add code to import Flask and create an instance of the Flask object.
Error processing SSI fileVSCode python remote debugging
Debugging configurations for Python apps in Visual Studio Code, Remote Debugging. First get the ptvs library from https://pypi.python.org/pypi/ptvsd; Create a sample python script file and import the above library (see below If you wanted to debug remote code or code running in a docker container, on the remote machine or container, you would need to modify the previous CLI command to specify a host. python -m debugpy --listen 0.0.0.0:5678 ./myscript.py. The associated configuration file would then look as follows.
Debug Python within a container, This enables features like auto-completions, debugging, the terminal, source control, extensions you install, almost everything in Visual Studio I tried to use the Remote Extension to debug the python code inside the container. However, when a run my vscode inside on the remote SSH Taget (so the ubuntu machine), I am able to manage docker objects (images, containers, etc…) using the Docker extension of vscode, but I can’t see the option: Remote-Containers: Open Folder in Container .
Visual Studio Code Flask
Remote Debugging, You need to put the remote ip address in both ptvsd.enable_attach('my_secret', address = ('remote_ip_address', 3000)) and in launch.json : Remote Debugging. First get the ptvs library from https://pypi.python.org/pypi/ptvsd. Create a sample python script file and import the above library (see below two lines) import ptvsd ptvsd.enable_attach ( 'my_secret', address = ( '0.0.0.0', 3000 )) #Enable the below line of code only if you want the application to wait untill the debugger has attached to it #ptvsd.wait_for_attach ()
Error processing SSI fileVisual Studio Code TensorFlow
Configuring Visual Studio Code, First time, open the VS Code Command Palette with the shortcut CTRL + SHIFT + P (Windows) or Command + SHIFT + P (macOS) in VSCode Visual Studio Code (VSCode) is a free code editor, which runs on the macOS, Linux, and Windows operating systems. It has elegent tooling support which supports Python & C++ development, visual debugging, integration with git and many more interesting features. Owing to the ease of use and extension management, it is a great editor for TensorFlow IO development.
Python and Data Science Tutorial in Visual Studio Code, The more detailled guide from Tensorflow's website broken down. I will use the VirtuelEnv, Python 2.7 and zsh. Enjoy! Daniel is a LL.M. student Launch Visual Studio and select File > Open > Project/Solution. Select the Tensorflow Examples folder from the samples repository downloaded and open the TensorflowExamples.sln file. Find the MNIST project in Solution Explorer, right-click and select Set as StartUp Project. Click Start. The output is printed in the console.
Visual Studio Code TensorFlow Snippets, setup, the final step is to create the Jupyter notebook that will be used for the tutorial. import tensorflow as tf. hello = tf.constant ('Hello, TensorFlow!') sess = tf.Session () print (sess.run (hello)) This should show ‘Hello, TensorFlow!’ in the console. If not, check out the
Error processing SSI fileVscode Flask debug reload
Here's a GIF to show the debugger in action: To summarize, here are the steps to follow: In a terminal, run make flaskdebug. When prompted ⏳ VS Code debugger can now be attached, press F5 in VS Code ⏳, press F5. Add a breakpoint to the line you want to debug by clicking left of its number.
Visual Studio Code Unable To Import Flask
Configure Environment for Debugging Flask App with VS Code IDE. In the VS Code IDE, hit the keys Ctrl+Shift+D. It is to Run the Flask App in Debug mode. As we are performing this task for the first time, we will be allowed to choose among two options. One is to Open a file which can be debug or run.
Visual Studio Code Python Flask
Create and run a minimal Flask app #. In VS Code, create a new file in your project folder named app.py using either File > New from the menu, pressing Ctrl+N, or using the new file icon in the Explorer View (shown below). In app.py, add code to import Flask and create an instance of the Flask object.
Error processing SSI fileVscode Flask Tutorial
More Articles
